고정 헤더 영역
상세 컨텐츠
본문
속성 처리하기
setAttribute(이름, 값)
getAttribute(이름)
attr(이름, 값) : 설정
attr(이름) : 추출
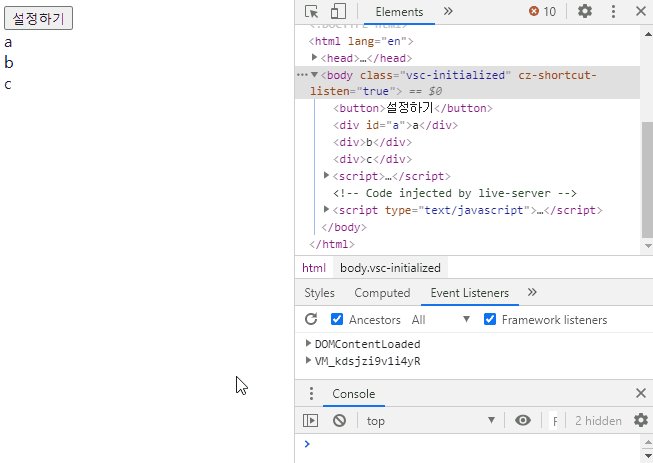
속성 설정하기 - HTML 소스
<button>설정하기</button>
<div id="a">a</div>
<div>b</div>
<div>c</div>
속성 설정하기 - 스크립트 소스
<script>
$("button")[0].addEventListener("click", function () {
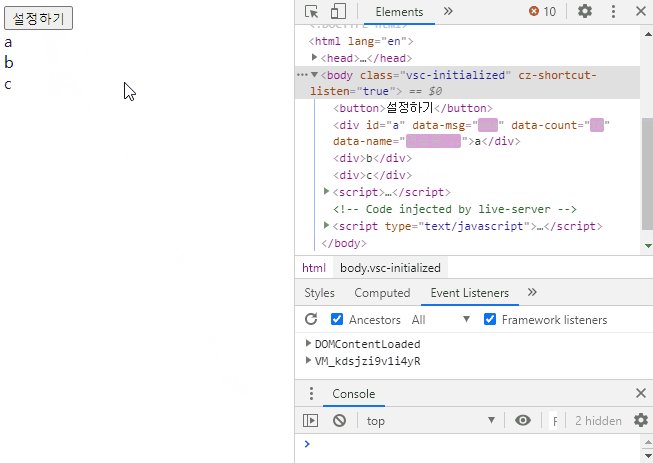
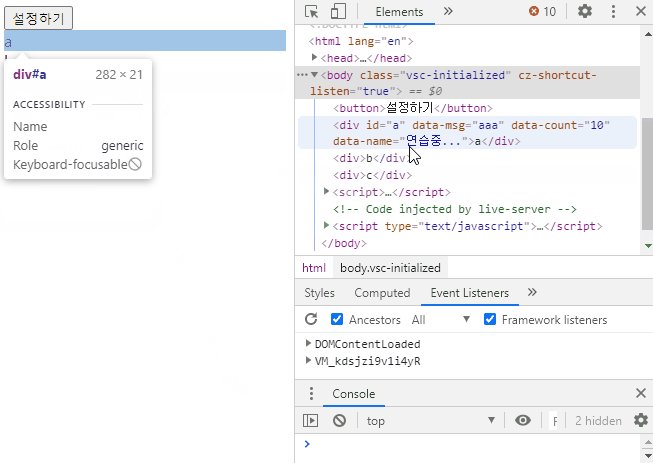
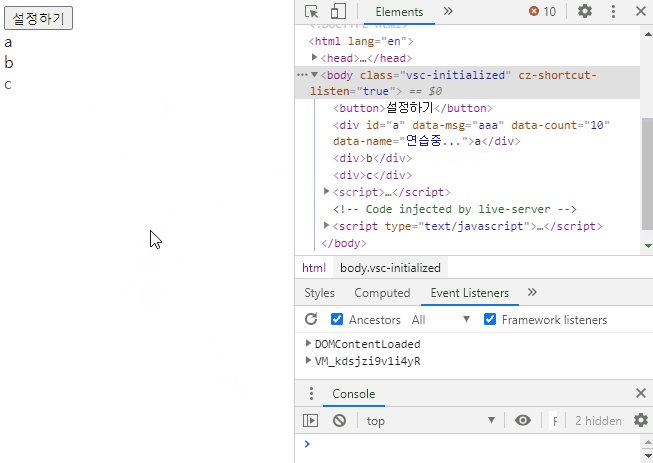
$("div#a").attr({ "data-msg": "aaa", "data-count": "10", "data-name": "연습중..." });
});
</script>
속성 설정하기 - 결과

속성 가져오기 - HTML 소스
<button>가져오기</button>
<div id="a" data-msg="b" data-count="10">연습중...</div>
속성 가져오기 - 스크립트 소스
<script>
$("button")[0].addEventListener("click", function () {
var $div = $("div");
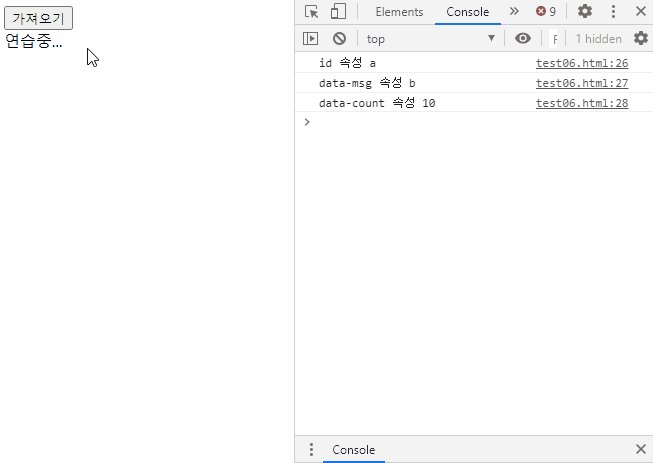
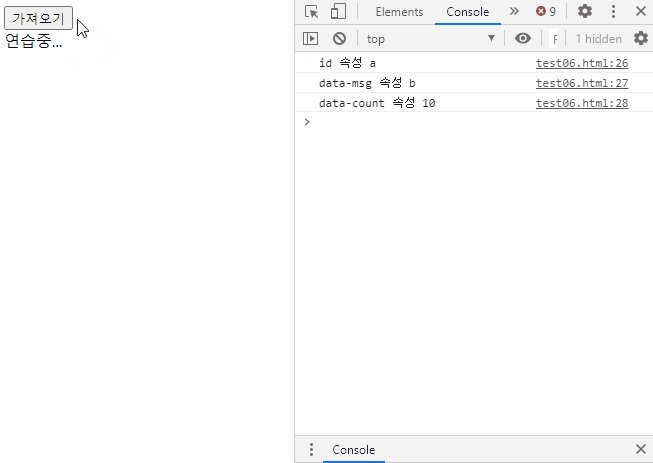
console.log($div.attr("id"));
console.log($div.attr("data-msg"));
console.log($div.attr("data-count"));
});
</script>
속성 가져오기 - 결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - jQuery 태그생성, 자식태그 추가. append() (0) | 2020.08.19 |
|---|---|
| JavaScript - jQuery style 속성 설정. css() (0) | 2020.08.14 |
| JavaScript - jQuery Input 밸류값 설정. val() (0) | 2020.08.12 |
| JavaScript - jQuery innerHTML, innerText 기능 사용하기. html(), text() (0) | 2020.08.10 |
| JavaScript - jQuery 객체($) 사용하기 (0) | 2020.08.05 |
댓글 영역