고정 헤더 영역
상세 컨텐츠
본문
innerHTML
내용설정:
- DOM객체.innerHTML = "내용";
- jQuery객체.html("내용");
내용확인:
- DOM객체.innerHTML;
- jQuery객체.html();
innerTEXT
내용설정:
- DOM객체.innerTEXT = "내용";
- jQuery객체.text("내용");
내용확인:
- DOM객체.innerText;
- jQuery객체.text();
innerHTML - HTML 소스
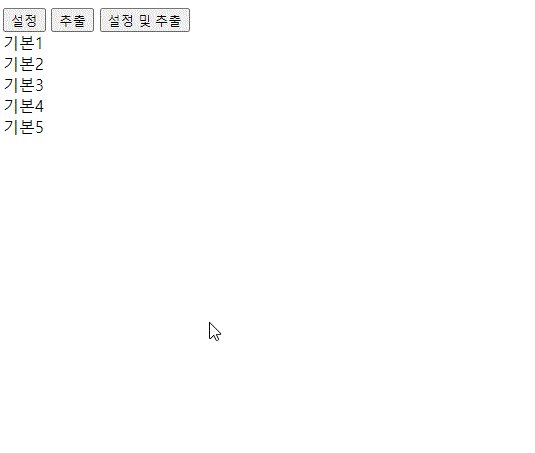
<button>설정</button>
<button>추출</button>
<button>설정 및 추출</button>
<div>기본1</div>
<div>기본2</div>
<div>기본3</div>
<div>기본4</div>
<div>기본5</div>
innerHTML - 스크립트
<script>
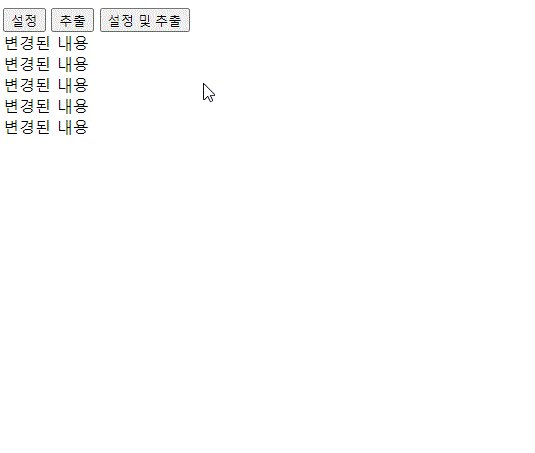
$("button:nth-child(1)")[0].addEventListener("click", function () {
$("div").html("변경된 내용");
});
$("button:nth-child(2)")[0].addEventListener("click", function () {
//alert($("div")[0].innerHTML
// element가 여러개 일 경우 첫번째 값만 꺼내진다
alert($("div").html());
});
// 값을 설정 하고 설정된 값을 추출
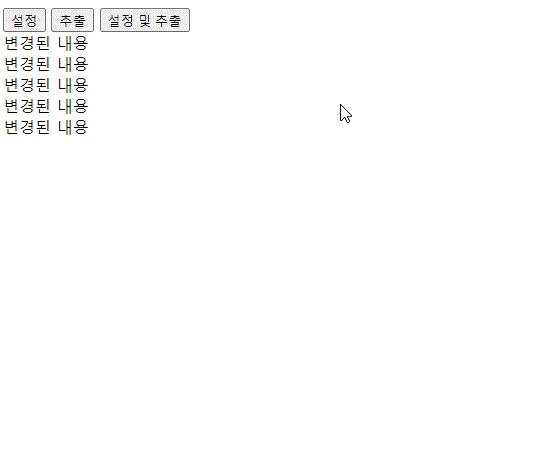
$("button:nth-child(3)")[0].addEventListener("click", function () {
//$("div").html("변경된 내용");
//alert( $("div").html() );
// 위의 코드에 체이닝 방식을 적용..
alert($("div").html("변경된 내용").html());
});
</script>
결과

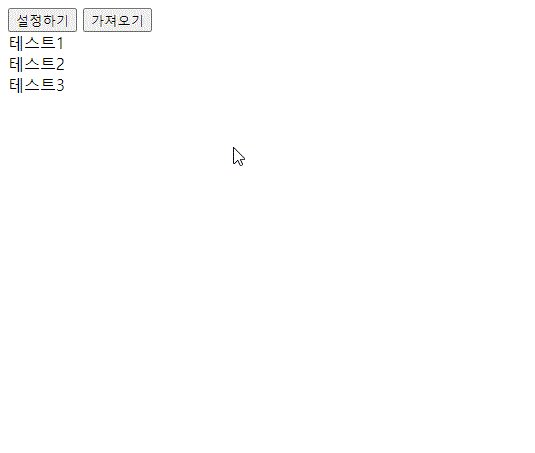
innerText - HTML 소스
<button id="btn1">설정하기</button>
<button id="btn2">가져오기</button>
<div>테스트1</div>
<div>테스트2</div>
<div>테스트3</div>
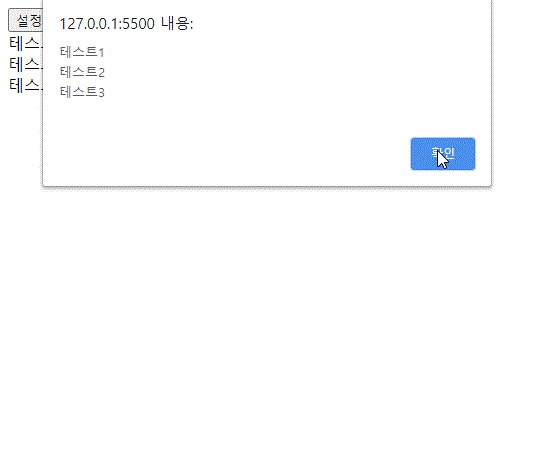
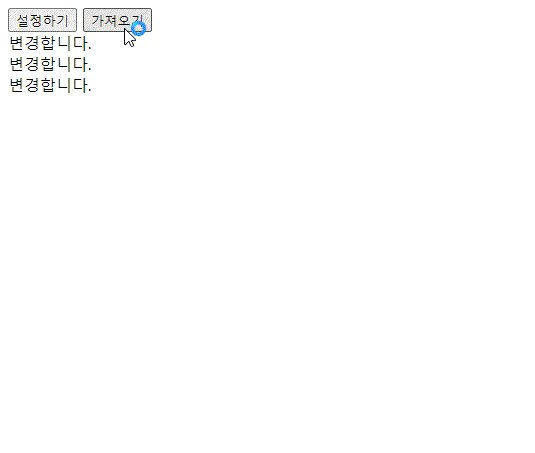
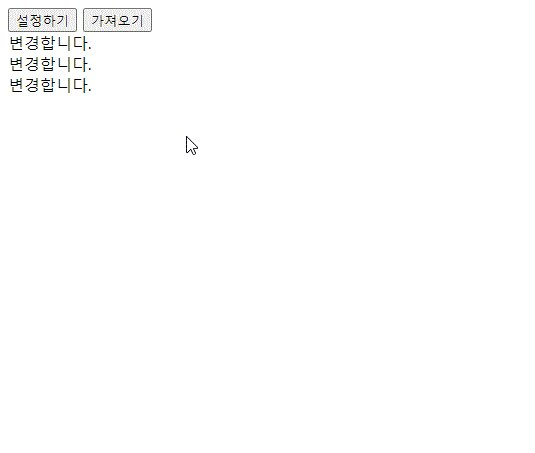
innerText - 스크립트
<script>
// id는 하나이기때문에 0번째에서 꺼내 addEventListener 설정
$("#btn1")[0].addEventListener("click", function () {
// div의 innerText 변경하기
$("div").text("변경합니다.");
});
$("#btn2")[0].addEventListener("click", function () {
// div의 innetText 가져오기
alert($("div").text());
});
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - jQuery 태그 속성 처리. attr() (0) | 2020.08.13 |
|---|---|
| JavaScript - jQuery Input 밸류값 설정. val() (0) | 2020.08.12 |
| JavaScript - jQuery 객체($) 사용하기 (0) | 2020.08.05 |
| JavaScript - jQuery 객체 이해하기 (wrapped set) (0) | 2020.08.05 |
| JavaScript - 마우스 이벤트로 DIV 이동시키기 (mousemove) (0) | 2020.08.04 |
댓글 영역