고정 헤더 영역
상세 컨텐츠
본문
HTML 소스
<button>설정하기</button>
<button>가져오기</button>
<button>설정 후 가져오기</button>
<div id="a">아이디로 접근</div>
<div class="b">클래스로 접근</div>
<div>태그로 접근</div>
스크립트
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
// $를 이용하여 선택자 활용
var aDiv1 = $("#a");
var btn1 = $("button:nth-child(1)")[0];
// jquery 적용
var btn1 = $("button:nth-child(1)")[0];
btn1.addEventListener("click", function (e) {
var aDiv1 = $("#a")[0];
//aDiv.innerHTML = "버튼 클릭 후 적용됨";
// mlec 함수에 포함된 html 함수 사용
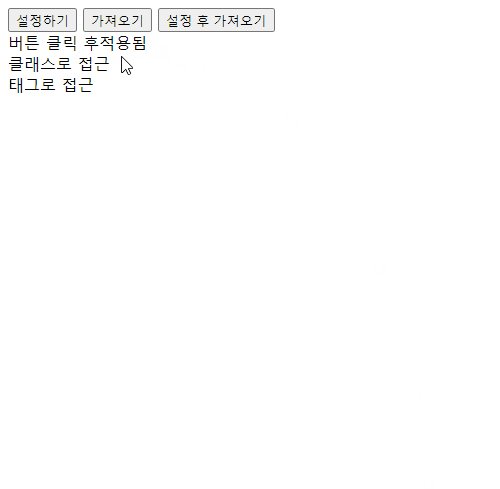
$("#a").html("버튼 클릭 후적용됨");
});
//var btn2 = document.querySelector("button:nth-child(2)");
var btn2 = $("button:nth-child(2)")[0];
btn2.addEventListener("click", function (e) {
//var bDiv = document.querySelector(".b");
var bDiv = $(".b")[0];
//bDiv.innerHTML = "클래스 속성 파트 변경";
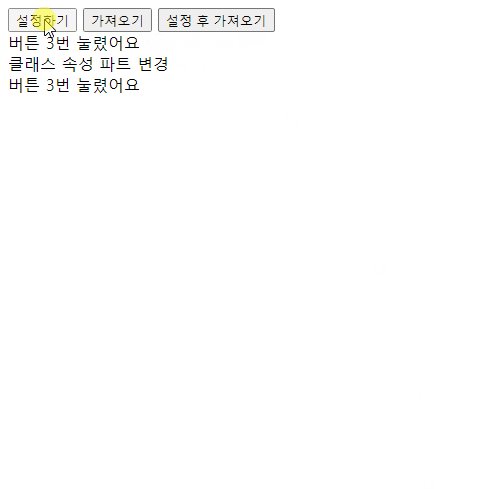
$(".b").html("클래스 속성 파트 변경");
});
//var btn3 = document.querySelector("button:nth-child(3)");
var btn3 = $("button:nth-child(3)")[0];
btn3.addEventListener("click", function (e) {
//var arr = document.querySelectorAll("div");
var arr = $("div");
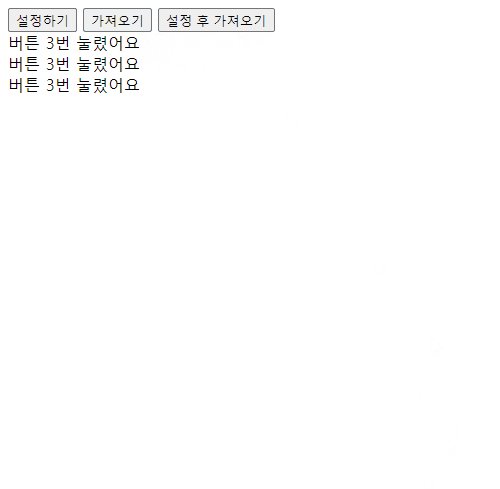
$("div").html("버튼 3번 눌렸어요");
});
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - jQuery Input 밸류값 설정. val() (0) | 2020.08.12 |
|---|---|
| JavaScript - jQuery innerHTML, innerText 기능 사용하기. html(), text() (0) | 2020.08.10 |
| JavaScript - jQuery 객체 이해하기 (wrapped set) (0) | 2020.08.05 |
| JavaScript - 마우스 이벤트로 DIV 이동시키기 (mousemove) (0) | 2020.08.04 |
| JavaScript - 마우스 이벤트 (mouseenter, mouseleave, mousedown, mouseup, mousemove) (0) | 2020.08.04 |
댓글 영역