고정 헤더 영역
상세 컨텐츠
본문
* 마우스 이벤트
mouseenter : h2태그안에 마우스가 들어갈때
mouseleave : 마우스가 나갈때
mousedown : 마우스 클릭시
mouseup : 마우스가 올라올때
mousemove : 마우스가 움직일때
CSS 소스
<style>
h2 {
font-size: 14px;
font-weight: bold;
height: 100px;
line-height: 100px;
text-align: center;
border: 2px solid gray;
}
div#debug {
height: 500px;
/* 자동 스크롤 */
overflow: auto;
font-size: 14px;
border: 2px solid gray;
padding: 10px;
}
</style>
HTML 소스
<h2>마우스 이벤트 연습</h2>
<div id="debug"></div>
스크립트
<script>
var h2Ele = document.querySelector("h2");
h2Ele.addEventListener("mouseenter", function (e) {
print("마우스가 들어갔습니다.");
});
h2Ele.addEventListener("mouseleave", function (e) {
print("마우스가 빠져나갔습니다.");
});
h2Ele.addEventListener("mousedown", function (e) {
print("마우스가 눌렸습니다.");
});
h2Ele.addEventListener("mouseup", function (e) {
print("마우스가 올라갔습니다.");
});
h2Ele.addEventListener("mousemove", function (e) {
print("마우스가 움직입니다.");
var obj = e.target; // 이벤트가 발생한 대상 객체
var left = obj.offsetLeft; // 객체의 왼쪽모서리 위치
var top = obj.offsetTop; // 객체의 위쪽모서리 위치
var x = e.offsetX; // 객체와 마우스간의 x 거리
var y = e.offsetY; // 객체와 마우스간의 y 거리
var cx = e.clientX; // 브라우저와 마우스의 x 거리
var cy = e.clientY; // 브라우저와 마우스의 y 거리
print(
`
left=${left}, top=${top}, x=${x}, y=${y}, cx=${cx}, cy=${cy}
`
);
});
function print(msg) {
var d = document.querySelector("#debug");
// 새로운 메세지가 아래로
//d.innerHTML += msg + "<br>";
// 기존 메시지를 아래로
d.innerHTML = msg + "<br>" + d.innerHTML;
}
</script>
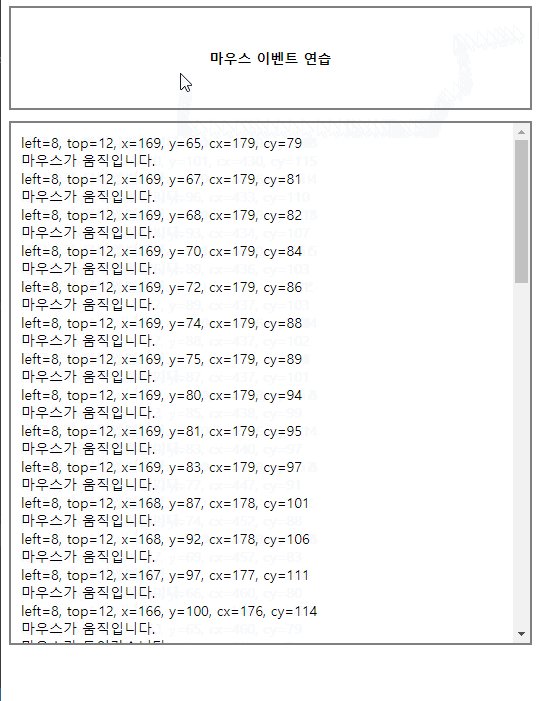
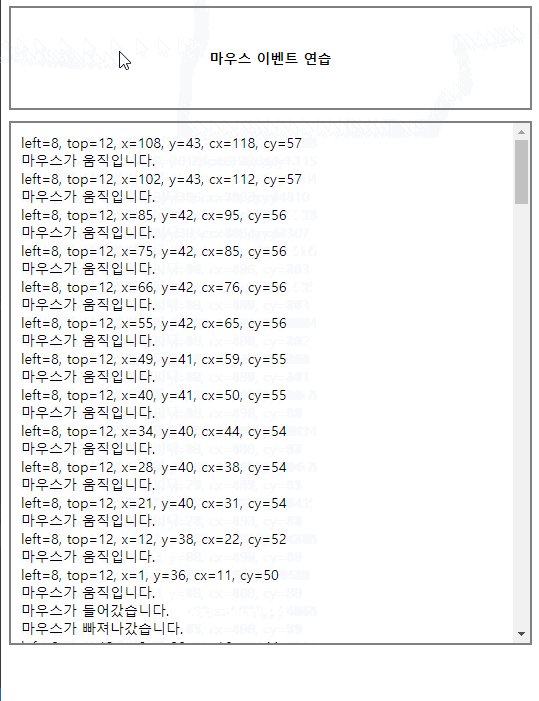
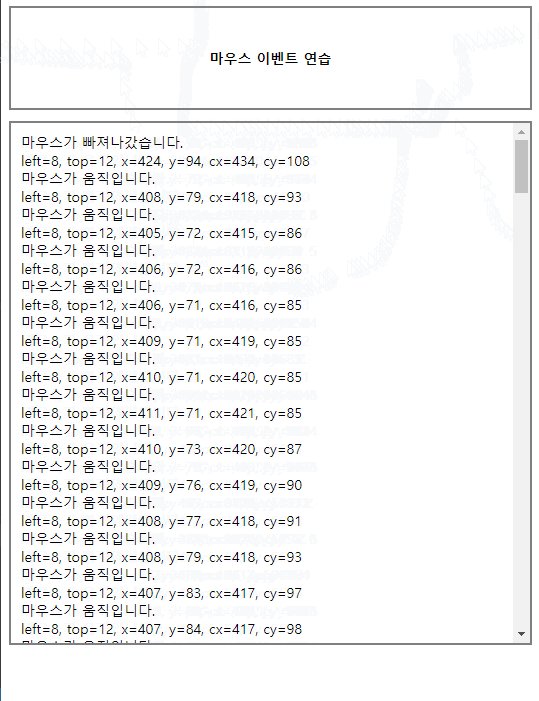
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - jQuery 객체 이해하기 (wrapped set) (0) | 2020.08.05 |
|---|---|
| JavaScript - 마우스 이벤트로 DIV 이동시키기 (mousemove) (0) | 2020.08.04 |
| JavaScript - inputbox 이벤트 (keyup, keydown, keypress) (0) | 2020.08.03 |
| JavaScript - 포커스(onfocus), 해제(onblur) Event (0) | 2020.07.29 |
| JavaScript - Event 전파 방식 (버블링, 캡처링) (0) | 2020.07.29 |
댓글 영역