고정 헤더 영역
상세 컨텐츠
본문
이벤트 전파 막기
: 이벤트 객체.stopPropagation()
: addEventListener(이벤트타입, 콜백함수(리스너함수), true/false(기본))
: true - 캡처링 방식 (부모에서 자식으로 전파)
: false - 버블링 방식 (자식에서 부모로), 크롬에서는 false가 디폴트값임
CSS 소스
<style>
div {
border: 3px solid #334455;
margin: 20px;
}
</style>
HTML 소스
<h2>이벤트 전파 방식</h2>
<div id="outer">
<div id="inner">
<div id="child">
이벤트 전파
</div>
</div>
</div>
<div id="debug"></div>
스크립트
<script>
var outer = document.querySelector("#outer");
var inner = document.querySelector("#inner");
var child = document.querySelector("#child");
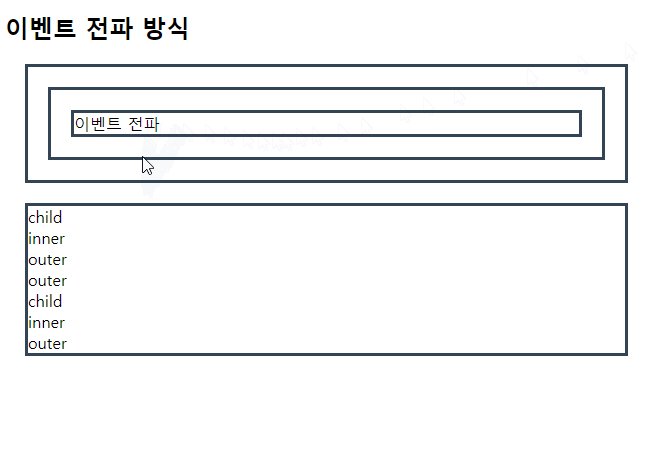
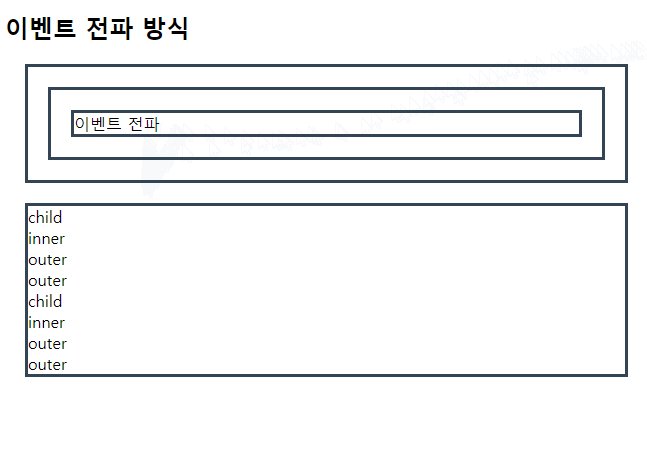
outer.addEventListener("click", function (e) {
print("outer");
});
inner.addEventListener("click", function (e) {
// 이벤트가 부모로 전파되어 outer가 함께 출력된다.
print("inner");
});
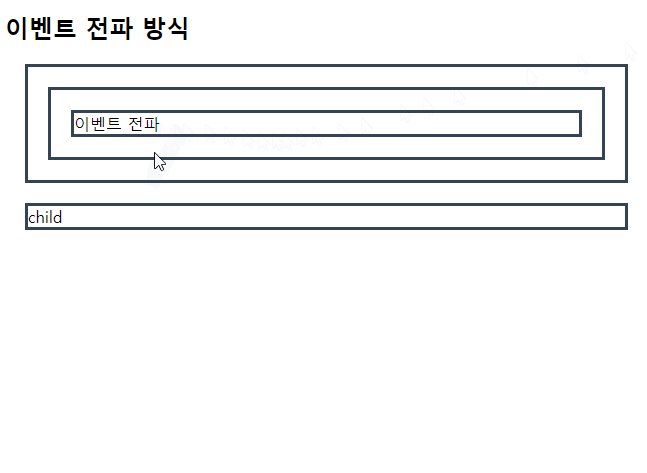
child.addEventListener("click", function (e) {
print("child");
// 이벤트가 부모로 전파 되는것을 막는다.
e.stopPropagation();
});
function print(msg) {
var d = document.querySelector("#debug");
d.innerHTML += msg + "<br>";
}
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - inputbox 이벤트 (keyup, keydown, keypress) (0) | 2020.08.03 |
|---|---|
| JavaScript - 포커스(onfocus), 해제(onblur) Event (0) | 2020.07.29 |
| JavaScript - 기본 Event 중지시키기 (preventDefault) (0) | 2020.07.29 |
| JavaScript - Event 강제(자동) 발생 (0) | 2020.07.29 |
| JavaScript - Event 객체 (event.target) (0) | 2020.07.29 |
댓글 영역