고정 헤더 영역
상세 컨텐츠
본문
onfocus : 포커스를 받은 경우 이벤트 설정
onblur : 포커스가 해지될 때 이벤트 설정
HTML 소스
<input type="text" id="msg">
<div id="result"></div>
스크립트
<script>
var msg = document.querySelector("#msg");
var result = document.querySelector("#result");
// msg에 포커스가 올 경우 이벤트 발생
msg.onfocus = function (e) {
result.innerHTML = "포커스 이벤트 발생함";
};
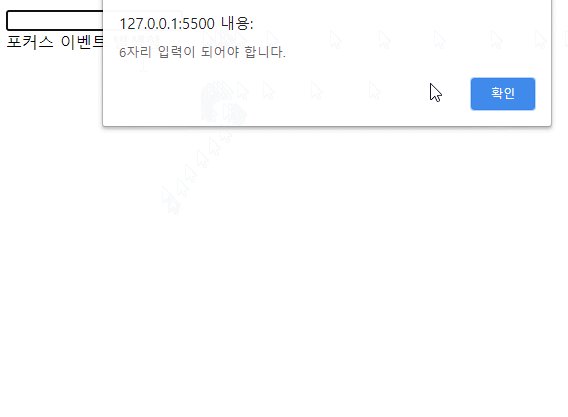
msg.onblur = function (e) {
if (msg.value.length != 6) {
alert("6자리 입력이 되어야 합니다.");
}
result.innerHTML = "포커스 빠져나감";
};
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - 마우스 이벤트 (mouseenter, mouseleave, mousedown, mouseup, mousemove) (0) | 2020.08.04 |
|---|---|
| JavaScript - inputbox 이벤트 (keyup, keydown, keypress) (0) | 2020.08.03 |
| JavaScript - Event 전파 방식 (버블링, 캡처링) (0) | 2020.07.29 |
| JavaScript - 기본 Event 중지시키기 (preventDefault) (0) | 2020.07.29 |
| JavaScript - Event 강제(자동) 발생 (0) | 2020.07.29 |
댓글 영역