고정 헤더 영역
상세 컨텐츠
본문
태그 생성하고 추가하기
document.createElement(태그명) -> $(태그명)
appendChild -> append
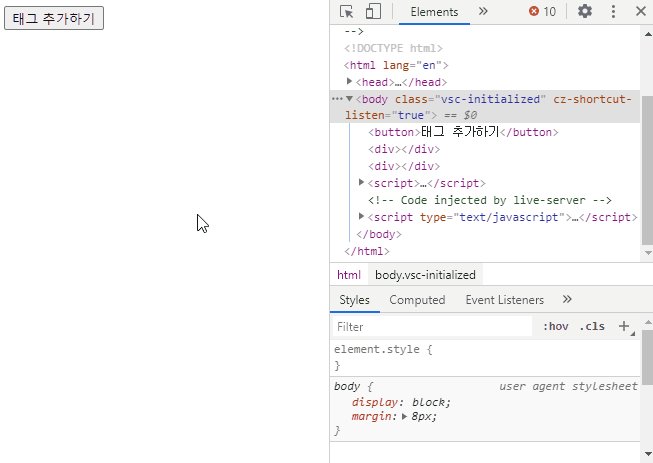
HTML 소스
<button>태그 추가하기</button>
<div></div>
<div></div>
스크립트 소스
<script>
$("button")[0].addEventListener("click", function () {
/*
var h1Obj = $("<h1>").text("동적 태그 생성");
$("div").append(h1Obj);
*/
$("div").append($("<h1>").text("동적 태그 생성"));
});
</script>
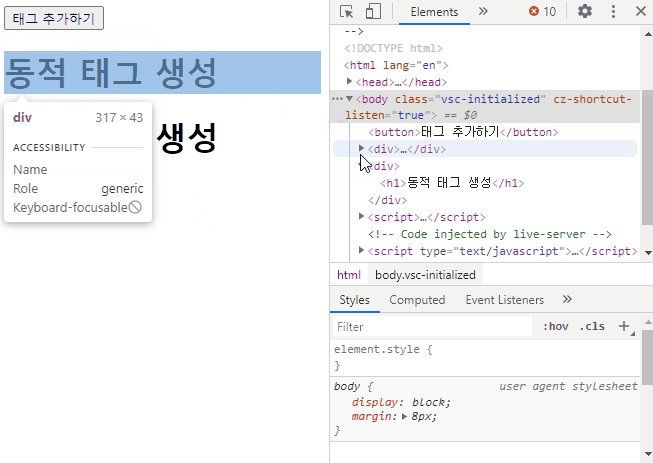
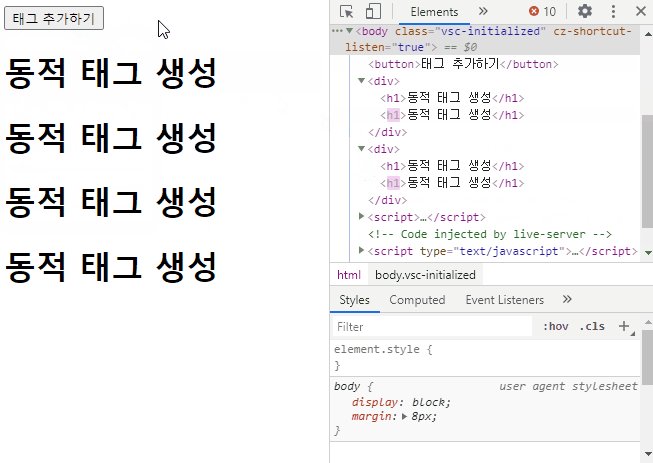
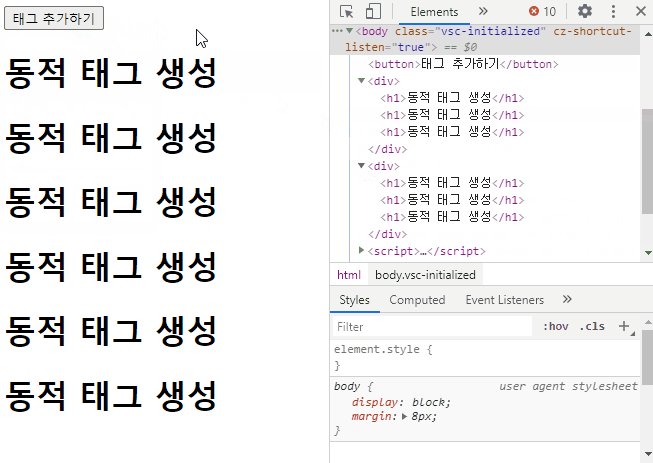
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - jQuery 엘리먼트 삭제기능, remove() (0) | 2020.10.14 |
|---|---|
| JavaScript - jQuery style 속성 설정. css() (0) | 2020.08.14 |
| JavaScript - jQuery 태그 속성 처리. attr() (0) | 2020.08.13 |
| JavaScript - jQuery Input 밸류값 설정. val() (0) | 2020.08.12 |
| JavaScript - jQuery innerHTML, innerText 기능 사용하기. html(), text() (0) | 2020.08.10 |
댓글 영역