고정 헤더 영역
상세 컨텐츠
본문
CSS 소스
<style>
.a {
border:5px solid black;
color: skyblue;
background-color: yellow;
padding: 30px;
margin: 30px;
height: 100px;
border-radius: 100px;
text-align: center;
line-height: 100px;
}
</style>
HTML 및 스크립트 소스
<h2 onclick="changeCSS();">CSS 적용하기</h2>
<script>
function changeCSS (){
var h2Ele = document.querySelector("h2");
/*
속성에 대한 값을 변경할수 있음
h2Ele.onclick = "";
h2Ele.id = "";
class란 키워드가 자바스크립트에 있어서 h2Ele.class 사용 X, className으로 사용
["class"]는 사용 가능, .으로 접근시에는 className으로 사용
*/
// onclick시 class="a"를 추가함
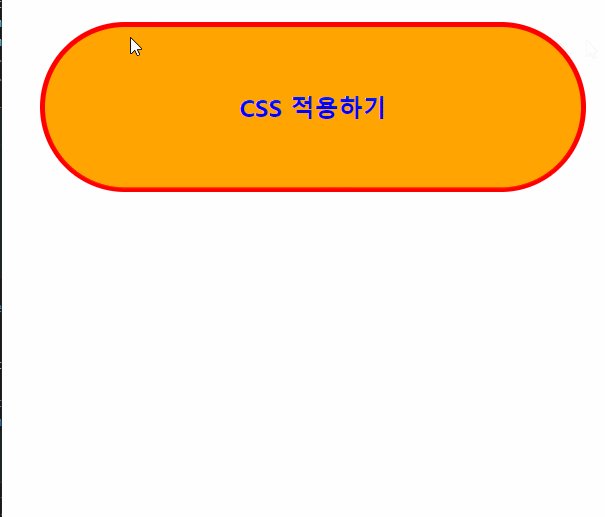
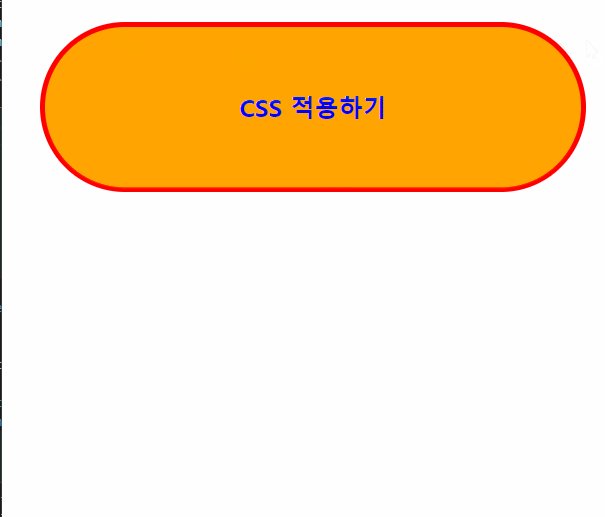
h2Ele.className = "a";
}
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - Element 에서 font 크기를 가져온 뒤 수정하기 (0) | 2020.07.15 |
|---|---|
| JavaScript - Element 에 적용된 CSS Style 가져오기 (0) | 2020.07.15 |
| JavaScript - style 속성을 이용한 CSS 직접 적용 (0) | 2020.07.15 |
| JavaScript - navigator 객체 (0) | 2020.07.15 |
| JavaScript - location 객체 (접속 경로 확인) (0) | 2020.07.15 |
댓글 영역