고정 헤더 영역
상세 컨텐츠
본문
소스
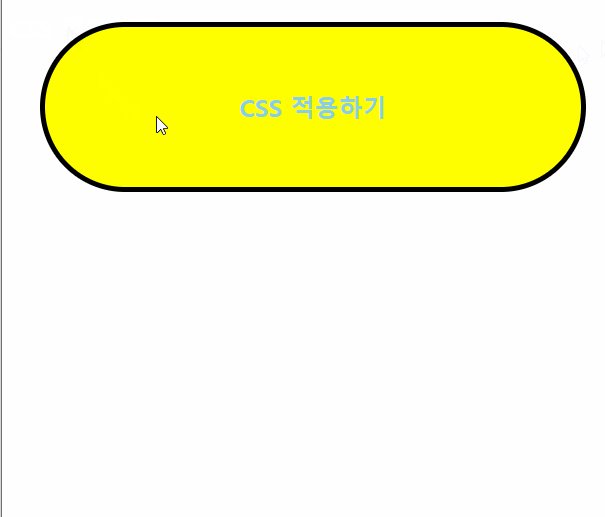
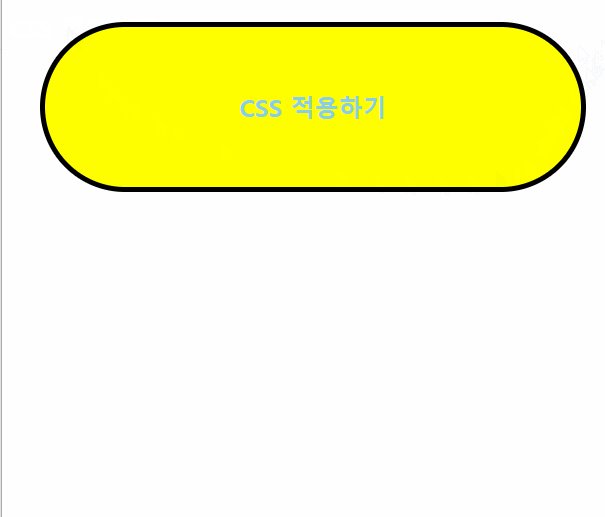
<h2 onclick="changeCSS();">CSS 적용하기</h2>
<script>
function changeCSS (){
var h2Ele = document.querySelector("h2");
h2Ele.style.border = "5px solid black";
h2Ele.style.color = "skyblue";
// - 있는 속성의 경우 [""]나, -제외후 대문자로 시작하여 사용 가능
//h2Ele.style["background-color"] = "yellow";
h2Ele.style.backgroundColor = "yellow";
// 안쪽 여백
h2Ele.style.padding = "30px";
// 바깥쪽 여백
h2Ele.style.margin = "30px";
h2Ele.style.height = "100px";
h2Ele.style.borderRadius = "100px";
// 글자를 수평 센터로
h2Ele.style.textAlign = "center";
// 글자를 수직 센터로
h2Ele.style.lineHeight = "100px";
}
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - Element 에 적용된 CSS Style 가져오기 (0) | 2020.07.15 |
|---|---|
| JavaScript - class명을 이용한 CSS 적용 (0) | 2020.07.15 |
| JavaScript - navigator 객체 (0) | 2020.07.15 |
| JavaScript - location 객체 (접속 경로 확인) (0) | 2020.07.15 |
| JavaScript - onload 함수와 스크립트의 실행 위치에 관계 (0) | 2020.06.05 |
댓글 영역