고정 헤더 영역
상세 컨텐츠
본문
window.navigator.userAgent : 사용자 접속 환경 확인
소스
<script>
// www.naver.com -> m.naver.com
console.log(window.navigator.userAgent);
var msg;
var agent = window.navigator.userAgent;
if(agent.indexOf("iPhone") != -1){
msg = "iPhone 접속";
}
else if(agent.indexOf("Android") != -1){
msg = "Android 접속";
}
else {
msg = "PC 환경 접속";
}
console.log(msg);
alert(msg);
</script>
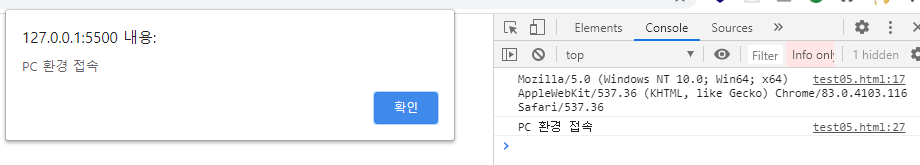
결과 (데스크탑 크롬에서 접속)

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - class명을 이용한 CSS 적용 (0) | 2020.07.15 |
|---|---|
| JavaScript - style 속성을 이용한 CSS 직접 적용 (0) | 2020.07.15 |
| JavaScript - location 객체 (접속 경로 확인) (0) | 2020.07.15 |
| JavaScript - onload 함수와 스크립트의 실행 위치에 관계 (0) | 2020.06.05 |
| JavaScript - window 객체 활용(open, moveBy, resizeTo, onunload) (0) | 2020.06.04 |
댓글 영역