개발/JavaScript
JavaScript - Event 설정 (표준방식)
뉴에이스
2020. 7. 29. 15:01
객체.onclick = fn2; -> 기존방식
태그내에 onclick값이 있을 경우 추가로 설정시 덮어쓰기됨
여러개의 이벤트 함수 호출 불가능
객체.addEventListener(이벤트타입, 콜백함수(이벤트리스너), 전파방식(캡처링, 버블링)) -> 요즘권장방식
태그안에 직접 쓰던 onclick이 아닌 타입인 click만 줌
button 태그내에 onclick값이 있을 경우 모두 실행됨
onclick 속성이 아닌, 별도의 이벤트로 관리
이벤트 중첩(다중) 등록이 가능
이벤트 삭제
객체.removeEventListener(이벤트타입, 콜백함수(이벤트리스너))
CSS 소스
<style>
button {
width: 200px;
height: 100px;
color: cadetblue;
background: bisque;
border: 2px solid black;
font-size: 25px;
}
</style>
HTML 소스
<h2>표준 이벤트 설정방식</h2>
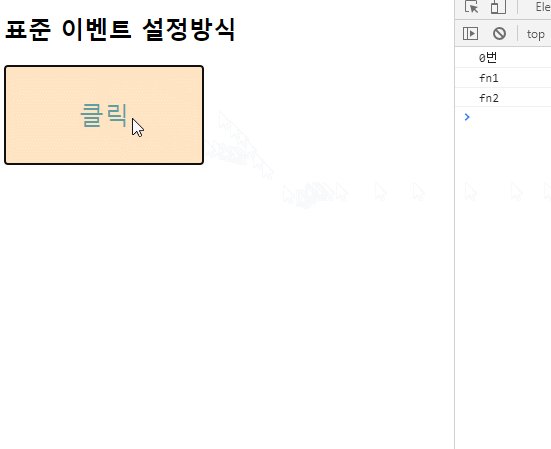
<button id="btn" onclick="console.log('0번');">클릭</button>
스크립트
<script>
var btn = document.querySelector("#btn");
// btn.onclick = function () {} -> 고전 이벤트 방식
function fn1() {
console.log("fn1");
// addEventListener에 등록된 이벤트 제거
// this는 fn1 이벤트를 호출한 객체인 btn
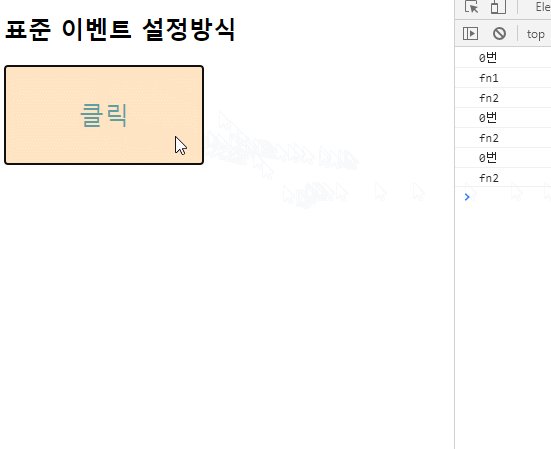
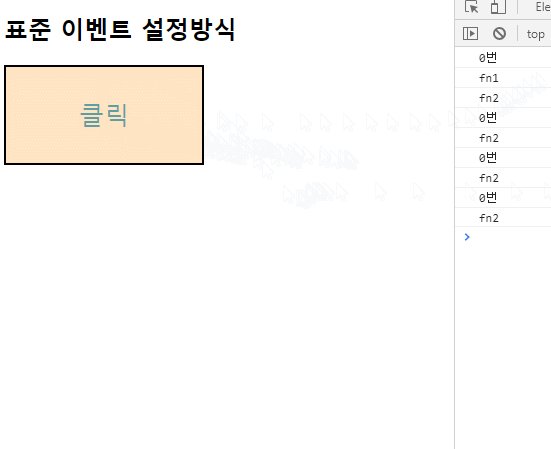
this.removeEventListener("click", fn1);
}
function fn2() {
console.log("fn2");
}
btn.addEventListener("click", fn1);
// fn1 실행 후 fn2 실행, 다중 호출 가능
btn.addEventListener("click", fn2);
</script>
결과