고정 헤더 영역
상세 컨텐츠
본문
Dom API를 활용한 속성 추가하기
setAttribute("키", 벨류)
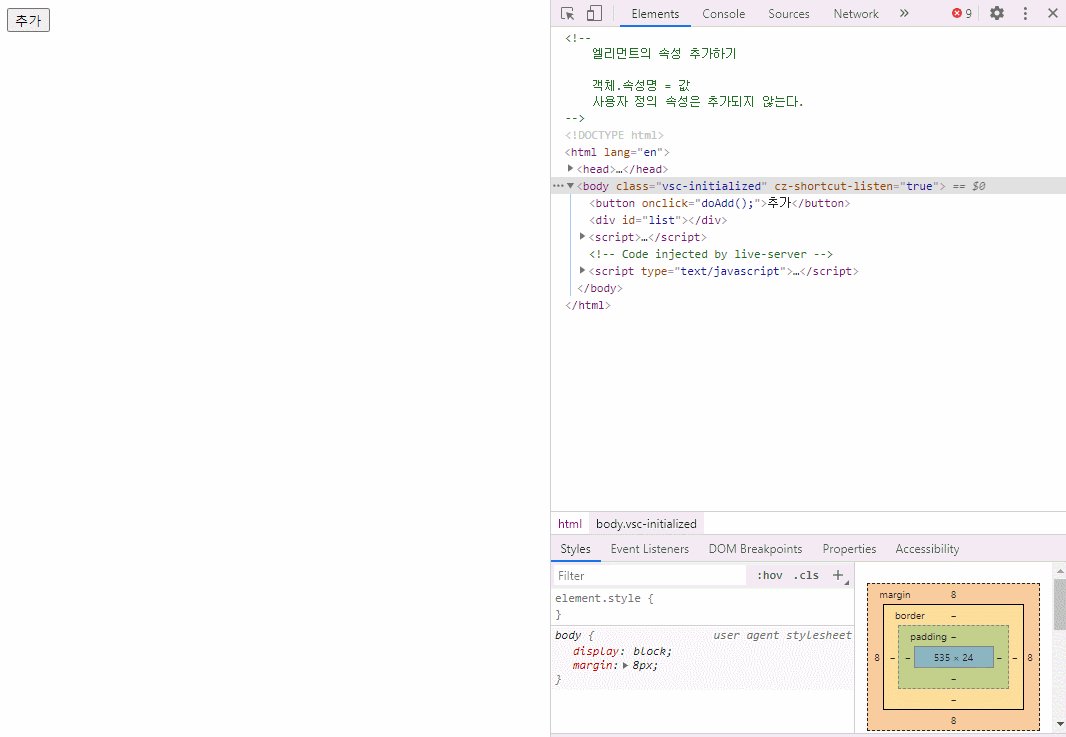
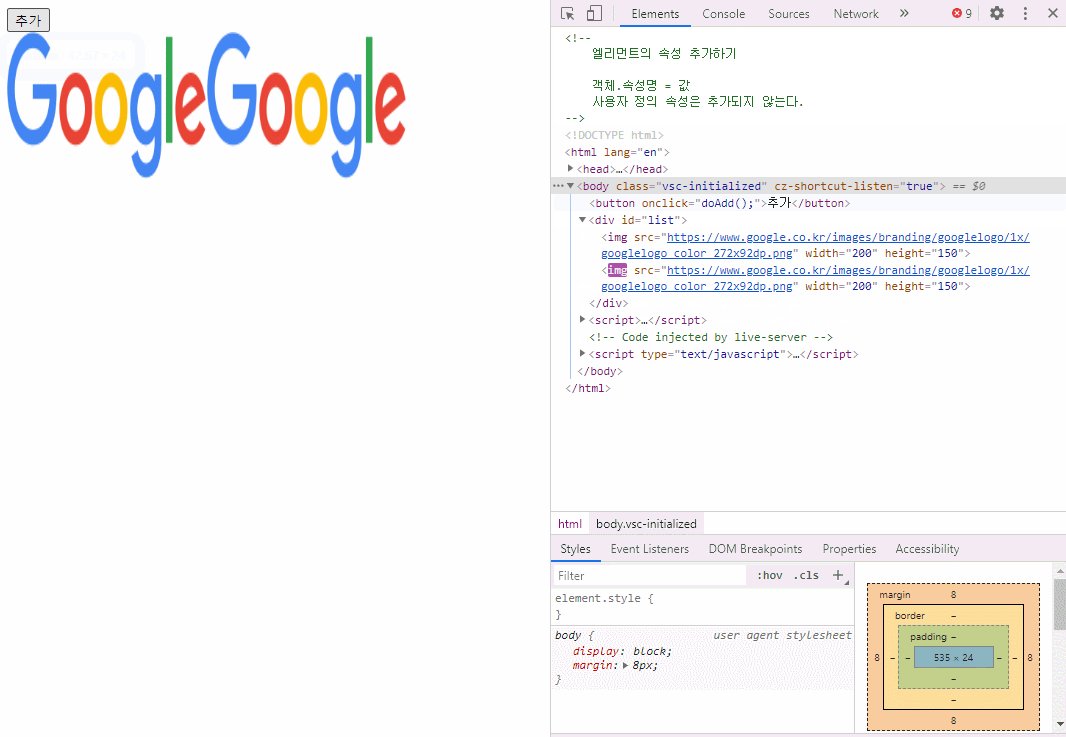
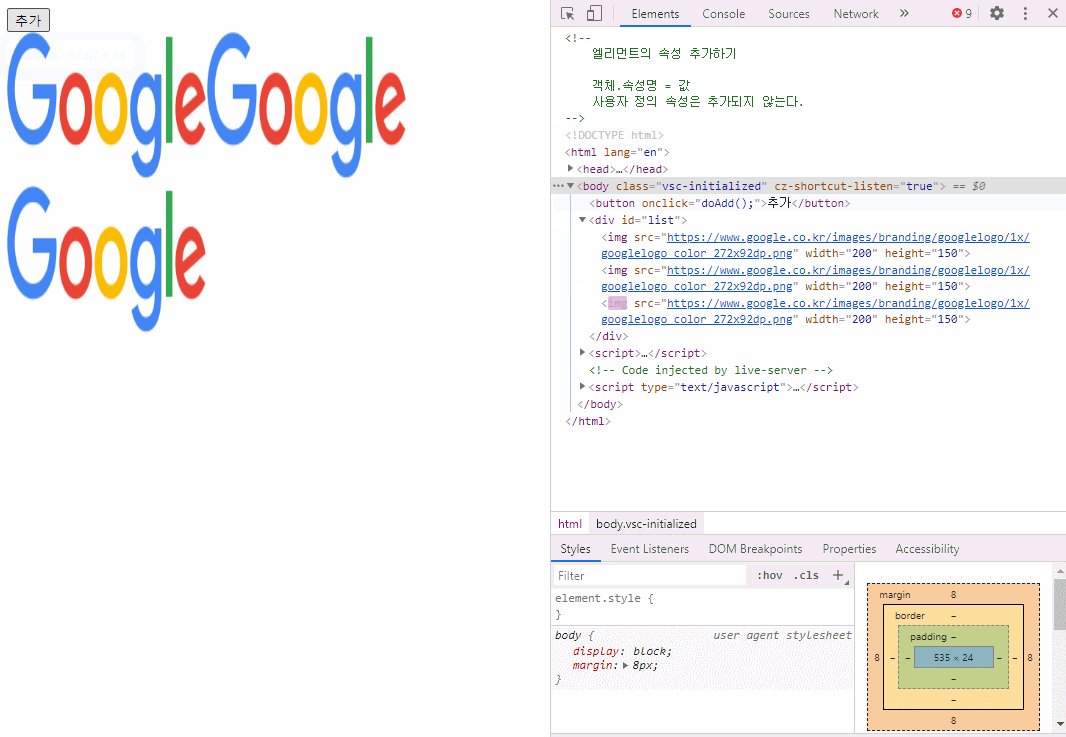
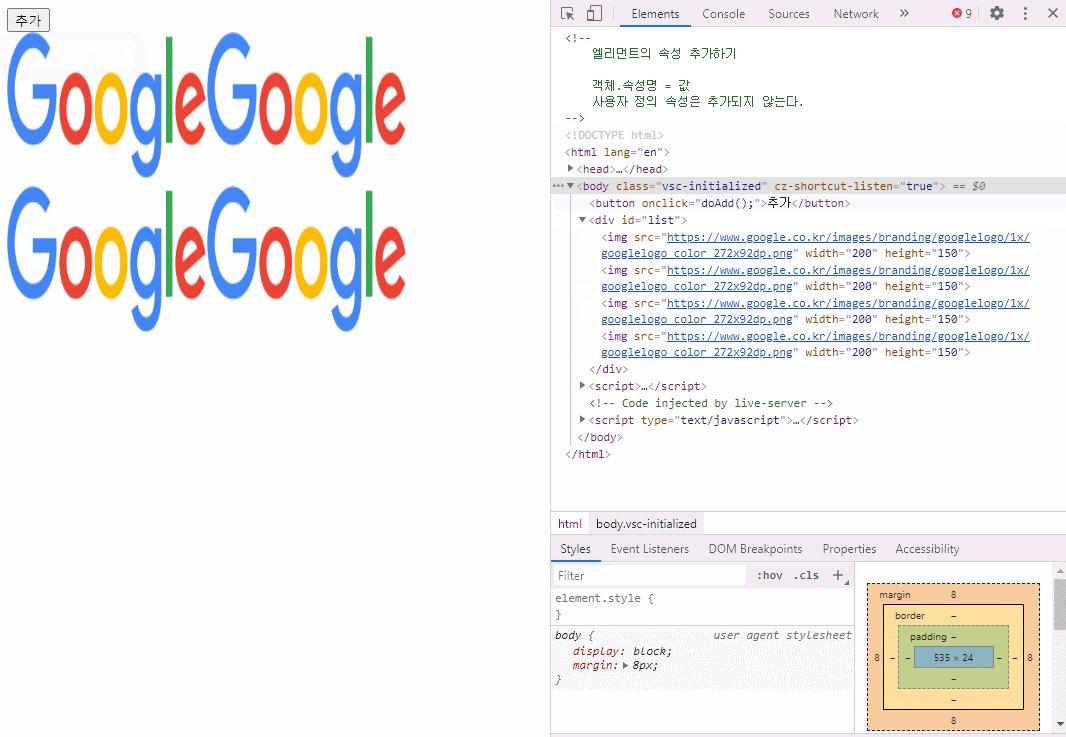
소스
<body>
<button onclick="doAdd();">추가</button>
<div id="list"></div>
<script>
function doAdd() {
var list = document.querySelector("#list");
// <img msg="test" width="" height="" src="" />
// 자식이 없는 img 태그의 경우 속성을 추가
var img = document.createElement("img");
img.setAttribute("src", "https://www.google.co.kr/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png");
img.setAttribute("width", 200);
img.setAttribute("height", 150);
// 사용자 정의 속성 추가 가능
img.setAttribute("msg", "test");
list.appendChild(img);
}
</script>
</body>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - 엘리먼트의 값 추가, 삭제(innerHTML, remove) (0) | 2020.06.03 |
|---|---|
| JavaScript - 엘리먼트의 속성 추출하기(getAttribute) (0) | 2020.06.03 |
| JavaScript - 엘리먼트의 속성 추가하기 1 (0) | 2020.06.03 |
| JavaScript - 태그를 동적으로 만들어서 특정 엘리먼트에 추가하기(createElement, createTextNode, appendChild) (0) | 2018.12.04 |
| JavaScript - 선택자 (Selector) (0) | 2018.12.04 |
댓글 영역