고정 헤더 영역
상세 컨텐츠
본문
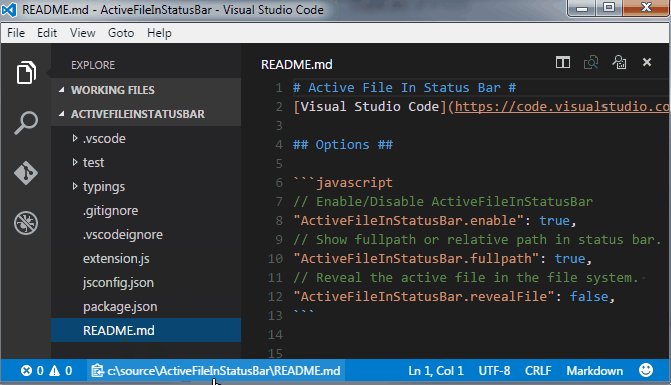
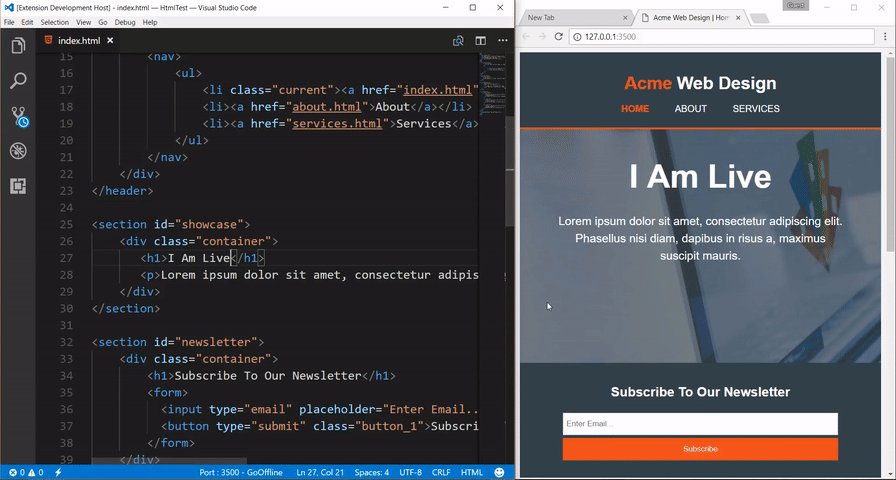
Active File In StatusBar : 현재 작업중인 파일의 경로를 상태표시줄에 출력

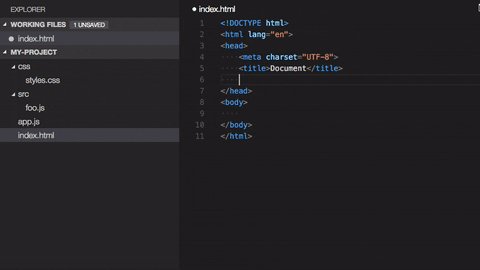
Auto Close Tag : 시작태그명을 입력하면 닫는태그를 자동으로 입력

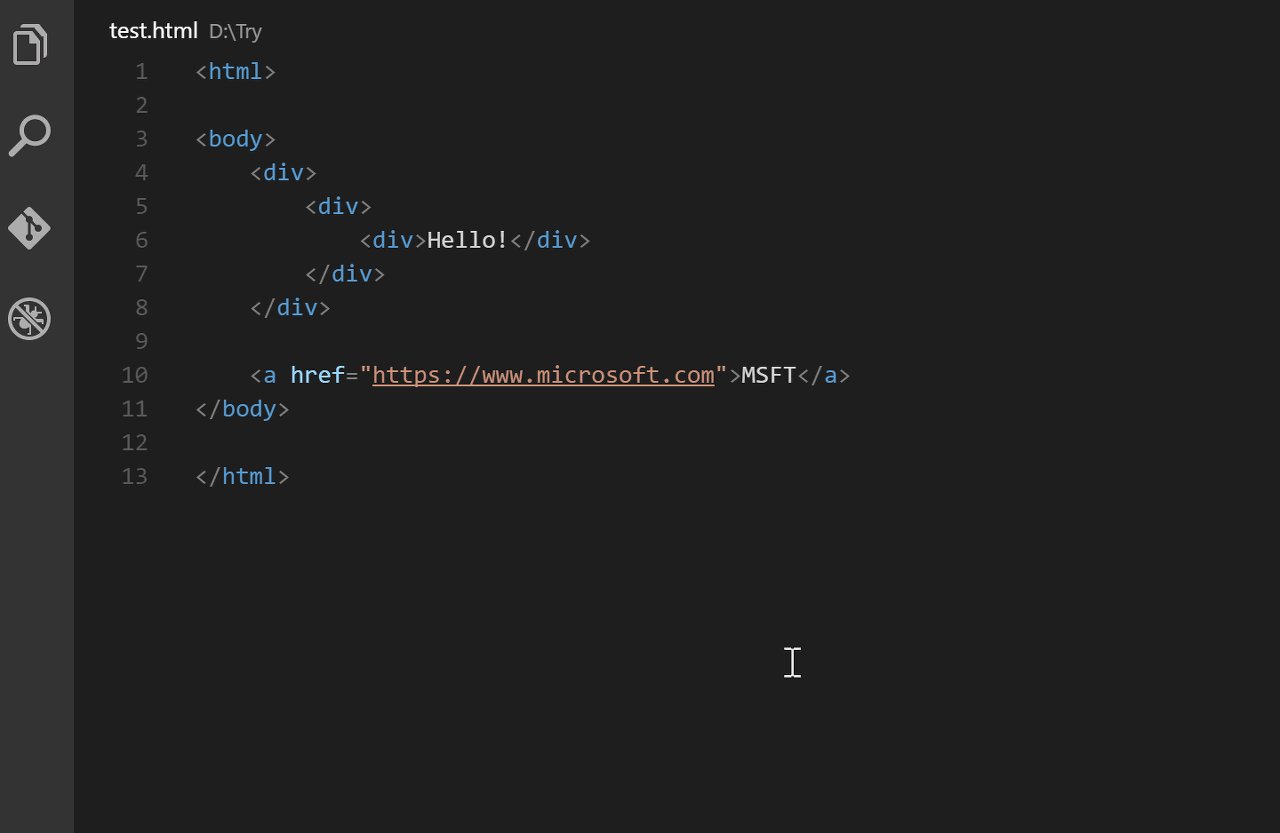
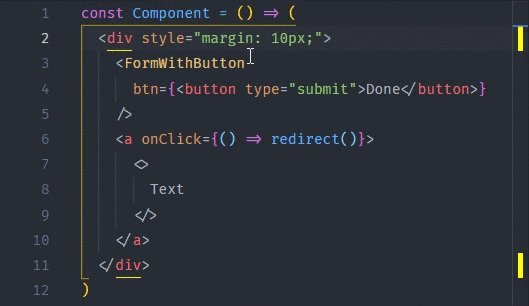
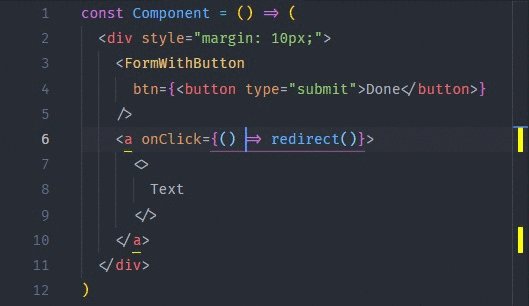
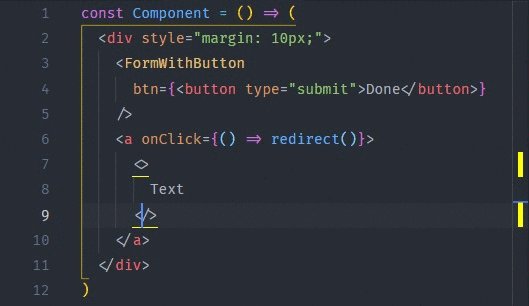
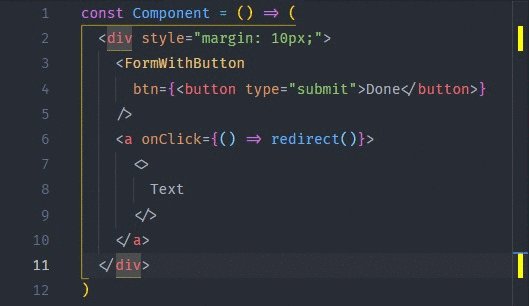
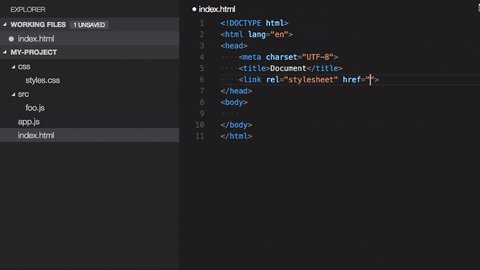
Auto Rename Tag : 시작태그명을 바꾸면 닫는태그명도 자동으로 변경

Bracket Pair Colorizer : 짝이 되는 괄호끼리 색맞춤

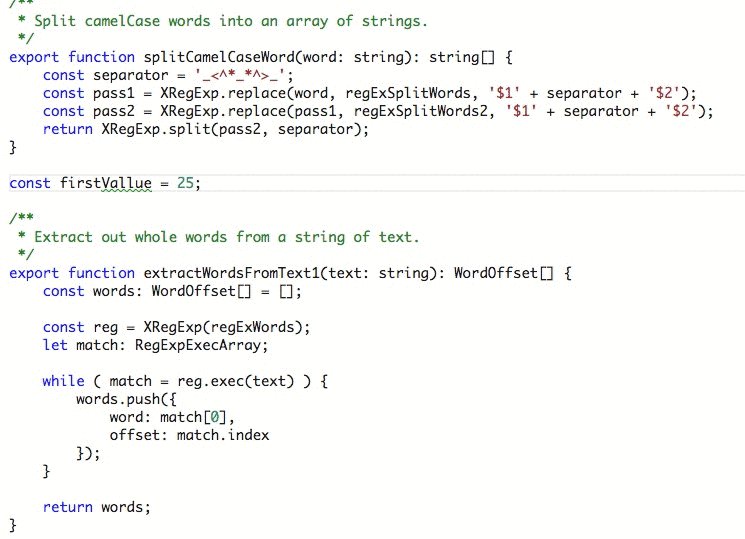
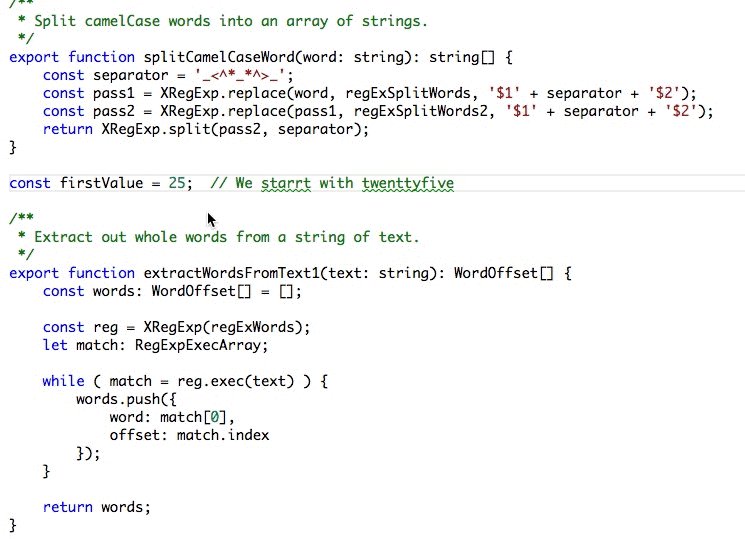
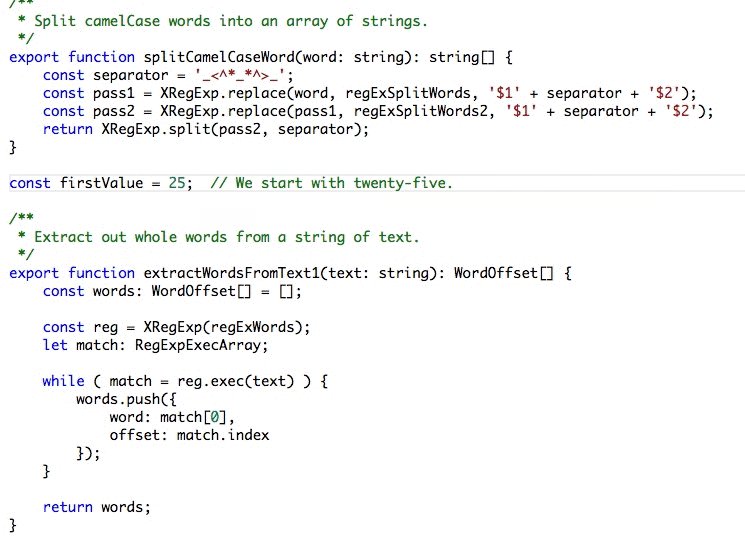
Code Spell Checker : camelCase 코드의 맞춤법 체크

Color Highlight : RGB 색상코드표 테두리에 색상 표시

Eclipse Keymap : 이클립스 단축키로 설정.
단축키 정보는 gitHub 참조 (https://github.com/alphabotsec/vscode-eclipse-keybindings/blob/master/package.json)
Guides : 들여쓰기에 대한 가이드라인(안내선) 표시

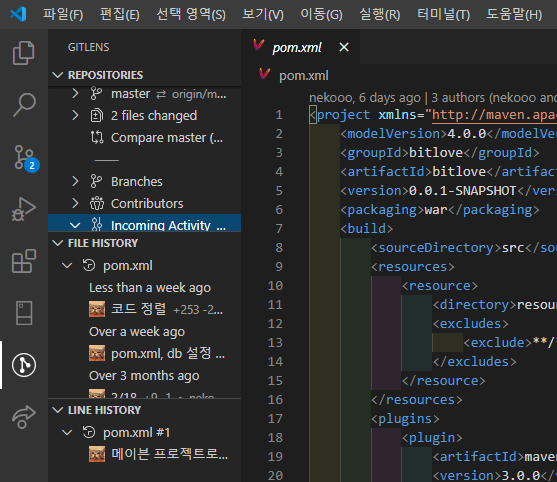
Git Lens : 파일을 열고 좌측에 Git Lens 아이콘 클릭시 git commit 이력 확인 가능

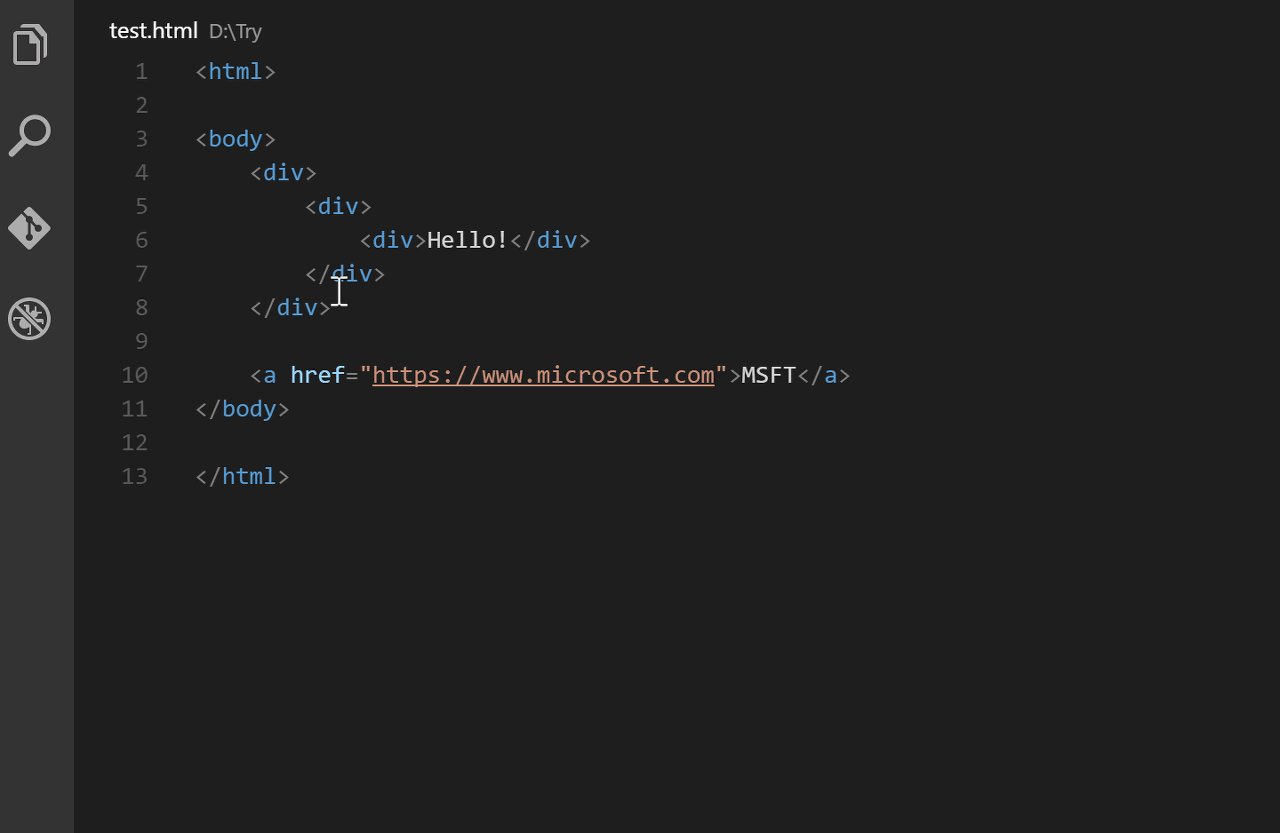
Highlight Matching Tag : 내가 선택한 태그의 여는태그/닫는태그 하이라이트 해줌

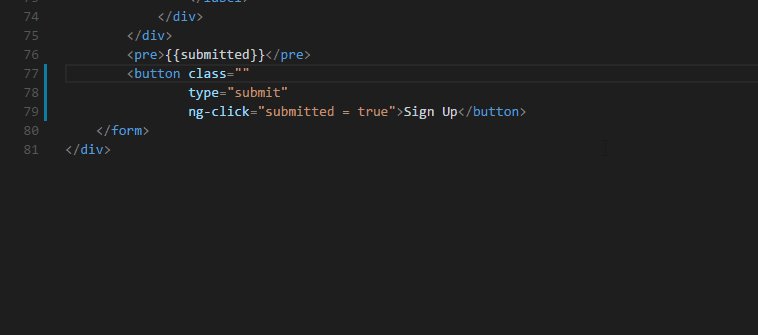
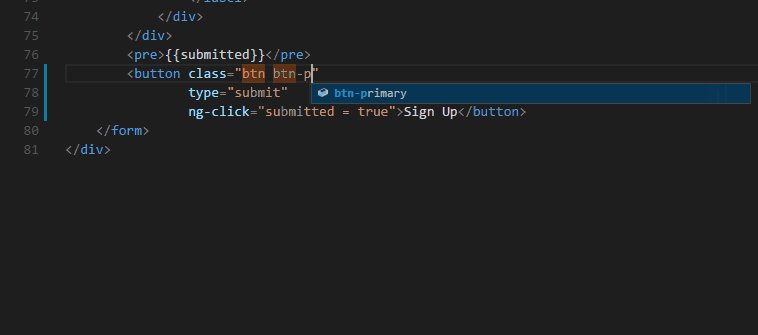
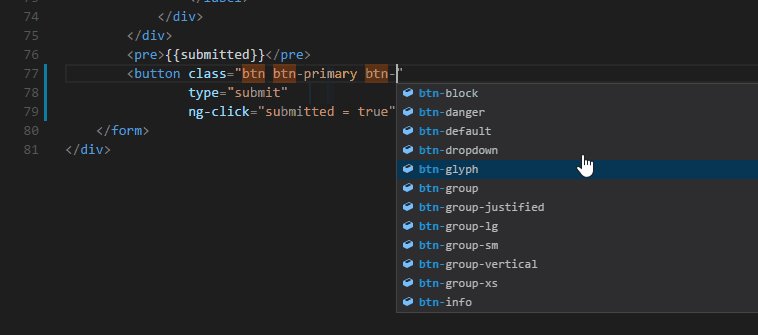
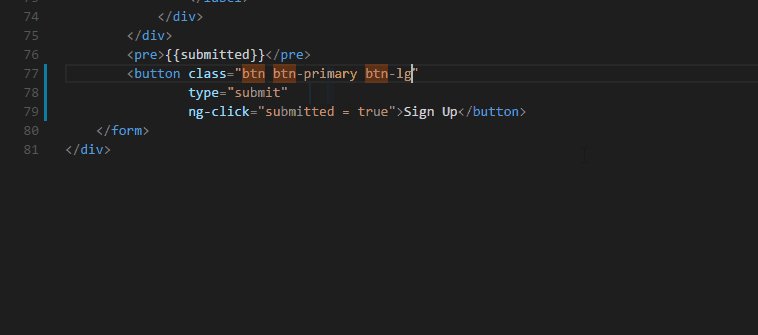
IntelliSense for CSS, SCSS class names in HTML, Slim and SCSS : HTML에서 CSS 클래스명 자동완성

indent-rainbow : 들여쓰기 단계에 따라 공백부분의 색상을 다르게 표시

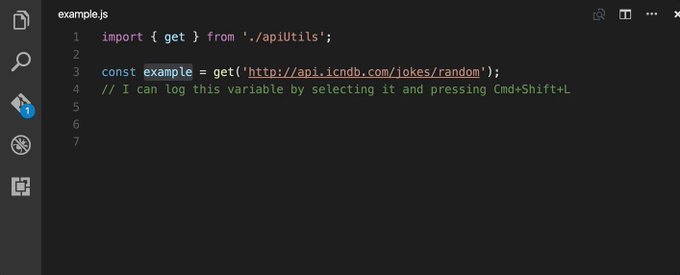
javascript console utils : console.log()를 자동완성. Ctrl + Shift + L 는 콘솔로그 추가, Ctrl + Shift + D 는 현재 문서의 모든 콘솔로그를 삭제

Korean Language Pack for Visual Studio Code : 한국어 확장팩
Local History : 파일의 로컬 히스토리 확인

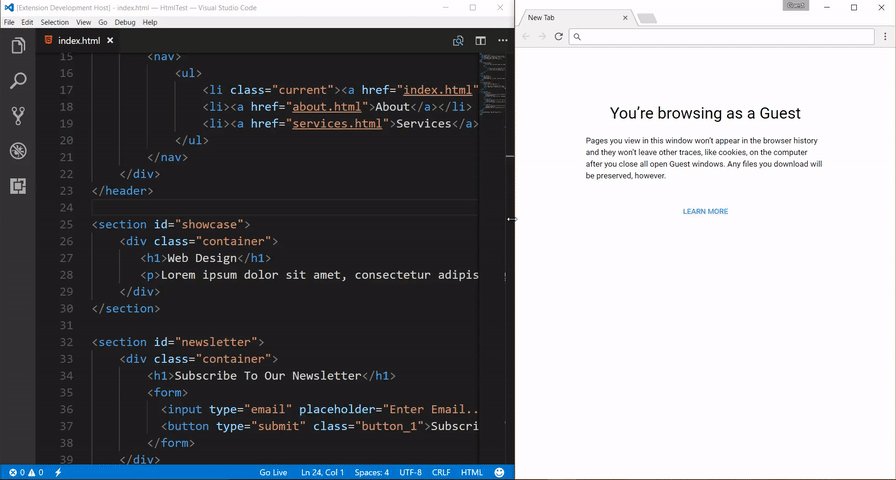
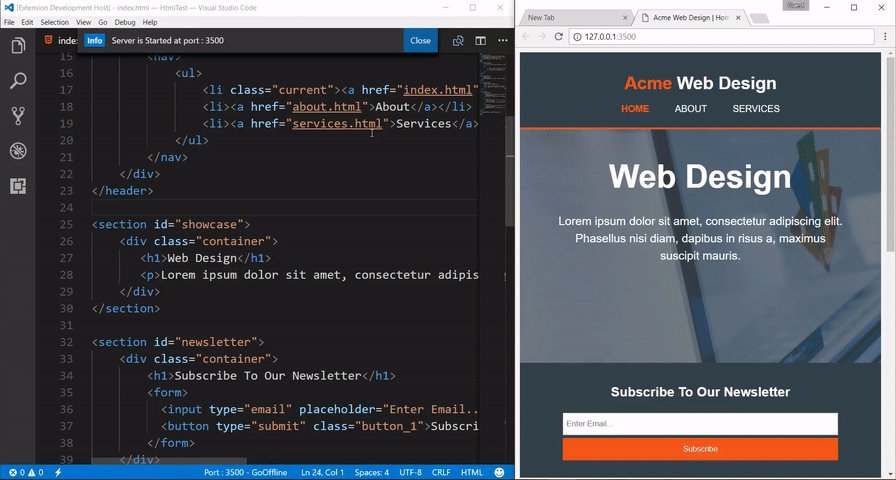
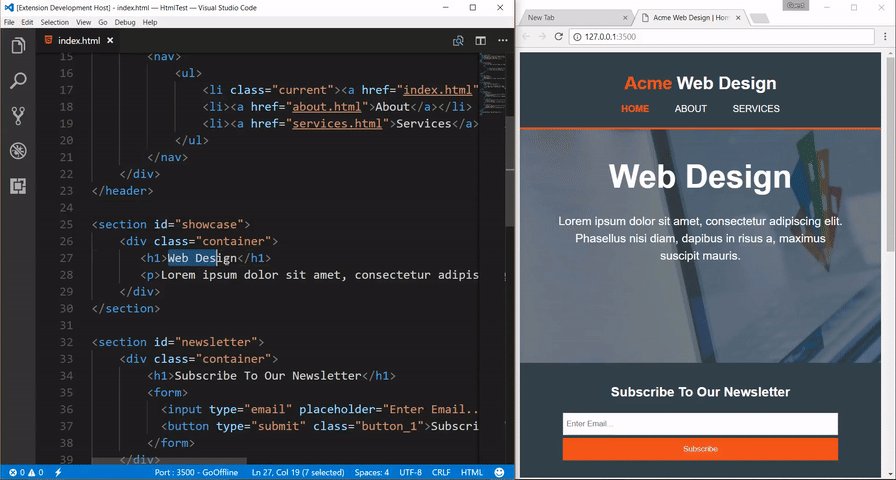
Live Server : 페이지를 라이브로 갱신시켜 보여줌

Live Share : 실시간 코드 공유 (협업)

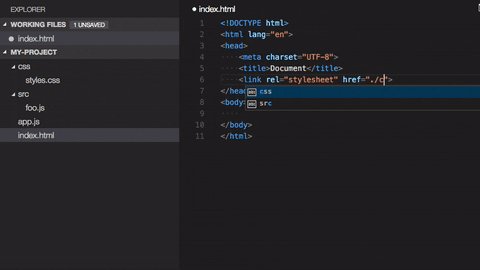
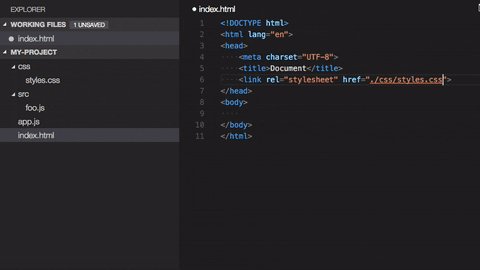
Path Intellisense : 파일 경로 자동 완성

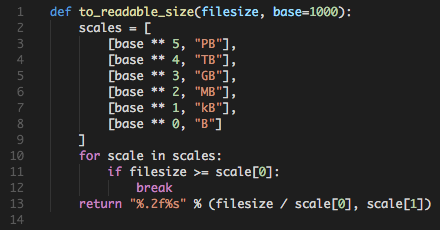
Prettier - Code formatter : 코드 정렬. Ctrl + K + F.
취향이지만 설정 (Ctrl + ,) 또는 settings.json (Ctro + P 누르고 검색창에 settings.json 선택) 에서 몇가지 수정 후 사용하는게 좋음
각 항목 추가시에는 앞부분에 , 추가
"prettier.printWidth": 200 : 한줄에 200자까지
"prettier.tabWidth": 4 : 탭은 4칸
"prettier.singleQuote": false : ' 를 " 로
"editor.formatOnSave": true : 저장시 자동으로 포매터 적용
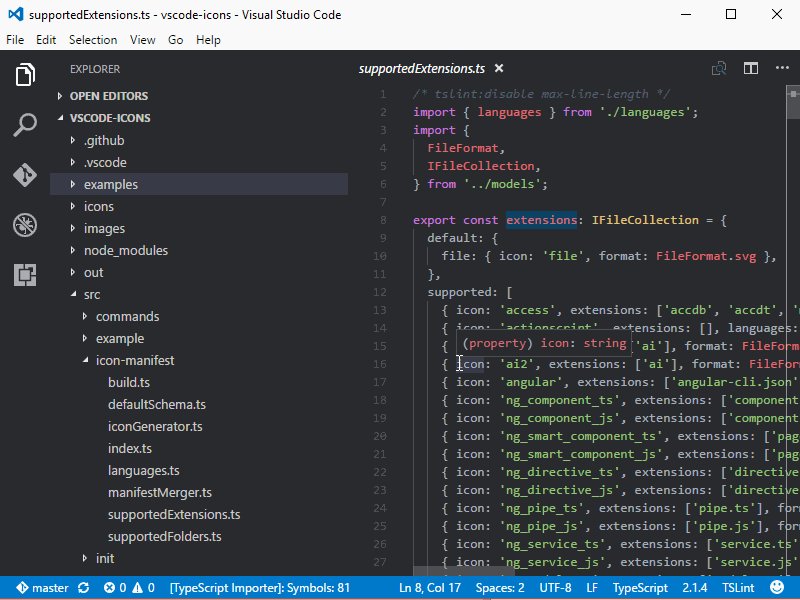
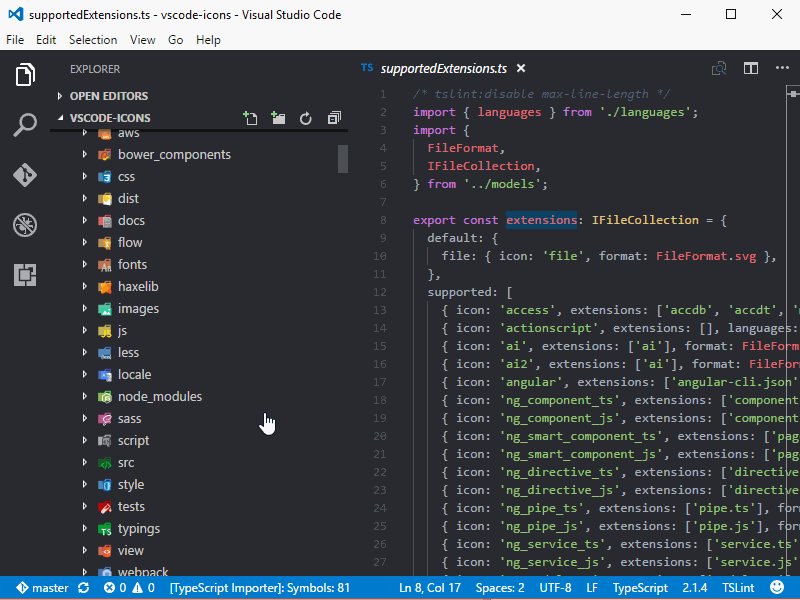
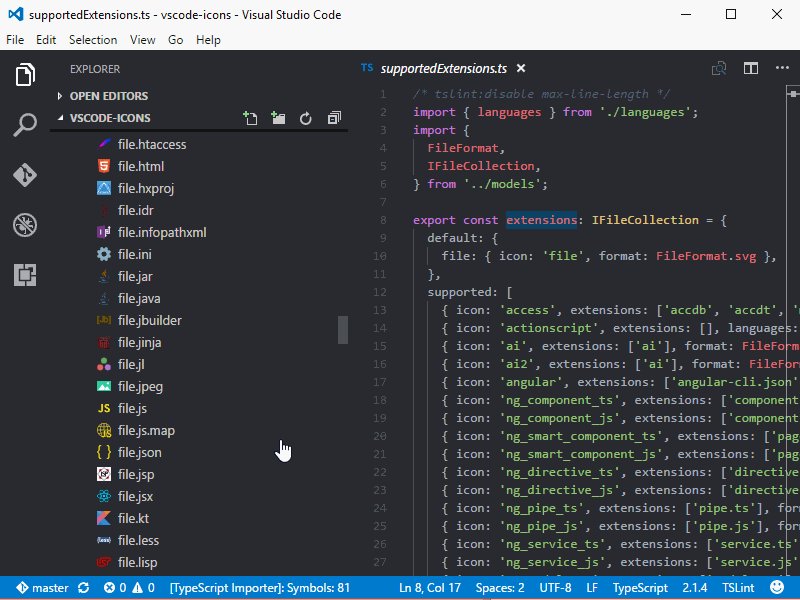
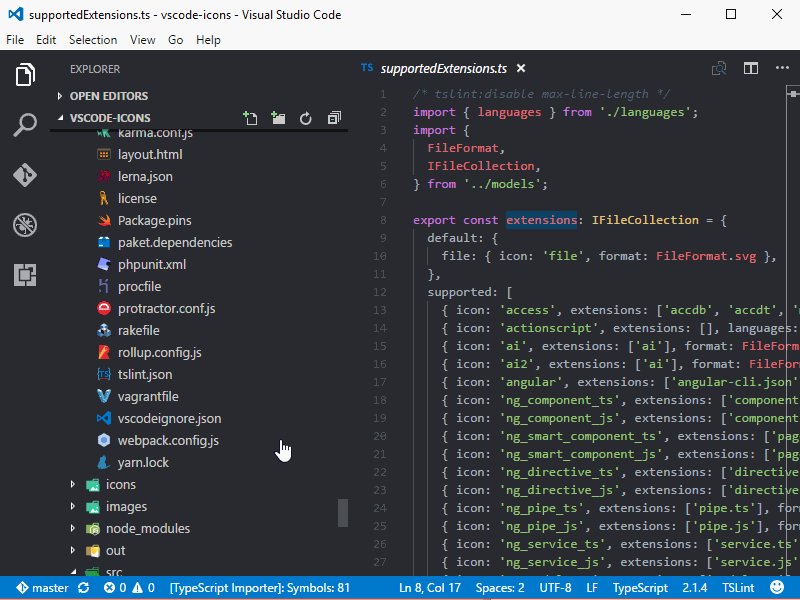
vscode-icons : VS Code 탐색기에서 보이는 파일/폴더별 아이콘 적용

'Tools' 카테고리의 다른 글
| [Git] 모든 Branch 한번에 내려받기 (0) | 2021.06.23 |
|---|---|
| 크롬에서 마우스 휠로 탭 이동하는 유틸 - MouseWheelTabScroll4Chrome (1) | 2020.10.26 |
| 스프링 프로젝트에서 Swagger설정하기 (0) | 2020.05.28 |
| 생성된 프로젝트를 git에 올리기 (0) | 2020.05.27 |
| STS 스프링 프로젝트 만들기 (0) | 2020.05.27 |
댓글 영역