고정 헤더 영역
상세 컨텐츠
본문
기본 이벤트 중지 시키기
자동이벤트 발생하는 이벤트 (form onsubmit=return false, a href ... ) 중지시키기
이벤트객체.preventDefault();
a 태그 링크의 이동 막기
HTML 소스
<a href="javascript:fn1();">링크1</a><br>
<a href="http://www.daum.net" onclick="fn2();">링크2 onclick</a><br>
<a href="http://www.daum.net" onclick="fn2(); return false;">링크2 onclick : return false</a><br>
<a href="http://www.daum.net" onclick="return fn3();">링크3</a><br>
<a href="http://www.daum.net" onclick="fn4();">링크4</a><br>
<a href="http://www.daum.net" id="link5">링크5</a><br>
스크립트
<script>
function fn1() {
alert("fn1");
}
function fn2() {
alert("fn2");
}
function fn3() {
alert("fn3");
return false;
}
function fn4() {
alert("fn4");
// 이벤트 객체를 활용한 페이지 이동 중지 시키기
// fn4를 호출한 객체가 없기 때문에 윈도우에서 이벤트객체를 얻어온다
var e = window.event;
// 기본 이벤트 발생을 중지함
e.preventDefault();
}
var link5 = document.querySelector("#link5");
link5.addEventListener("click", function (e) {
alert("fn5");
// function을 호출하는 객체인 link에 이벤트 객체
e.preventDefault();
})
</script>
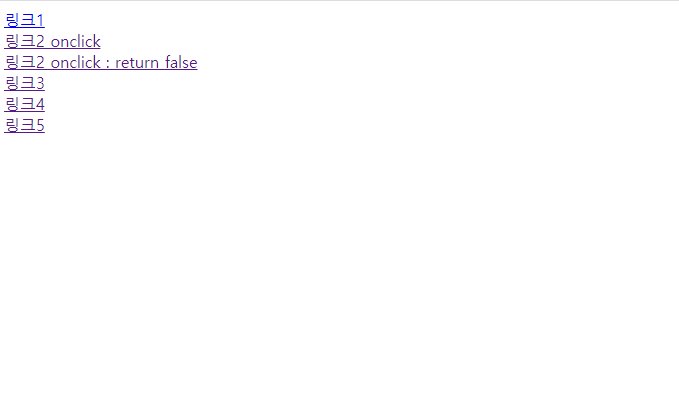
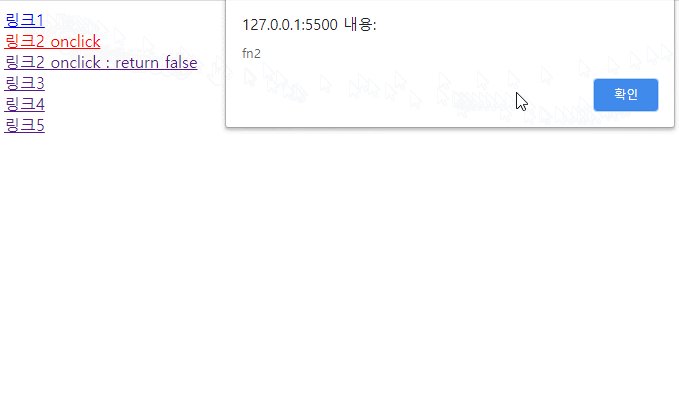
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - 포커스(onfocus), 해제(onblur) Event (0) | 2020.07.29 |
|---|---|
| JavaScript - Event 전파 방식 (버블링, 캡처링) (0) | 2020.07.29 |
| JavaScript - Event 강제(자동) 발생 (0) | 2020.07.29 |
| JavaScript - Event 객체 (event.target) (0) | 2020.07.29 |
| JavaScript - Event 설정 (표준방식) (0) | 2020.07.29 |
댓글 영역