고정 헤더 영역
상세 컨텐츠
본문
고전 이벤트 설정 방식
- 태그에 이벤트 직접 설정하기 : 권장하지 않는다.
<button onclick="..">확인</button>
- 태그 객체에 프로퍼티를 활용
: 객체.on이벤트타입 = 콜백함수;
<button>확인</button>
var btn = document.querySeletor("button");
btn.onclick = function () {};
function doAction () {};
btn.onclick = doAction; -> doAction()을 주면 실행 결과만 옴, doAction만 써야 함수를 넘김
고전이벤트 방식 1
CSS 소스
<style>
button {
width: 200px;
height: 100px;
color: cadetblue;
background: bisque;
border: 2px solid black;
font-size: 25px;
}
</style>
HTML 소스
<h2>고전 이벤트 설정 연습</h2>
<button onclick="fn1();">버튼1</button>
<button id="btn2">버튼2</button>
스크립트
<script>
// fn1() : 태그에 직접 onclick 이벤트 설정 후 실행
// fn2() : 객체의 프로퍼티에 접근하여 이벤트 설정 후 실행
function fn1() {
console.log("fn1 호출");
console.log("this", this);
}
function fn2() {
console.log("fn2 호출");
// fn2()를 호출한 btn2 객체가 this가 됨 (=이벤트가 발생한 대상 객체)
console.log("this", this);
console.log("this.innerHTML", this.innerHTML);
// 등록된 이벤트 제거
// 한번만 실행되게 됨 (클릭을 한번만 하게 할 경우..)
this.onclick = null;
}
// 고유한 id로 접근시에는 id값, 동일한 이름으로 설정시에는 class값 을 이용
var btn2 = document.querySelector("#btn2");
// fn2()을 주면 실행 결과(undefined)가 옴
btn2.onclick = fn2;
</script>
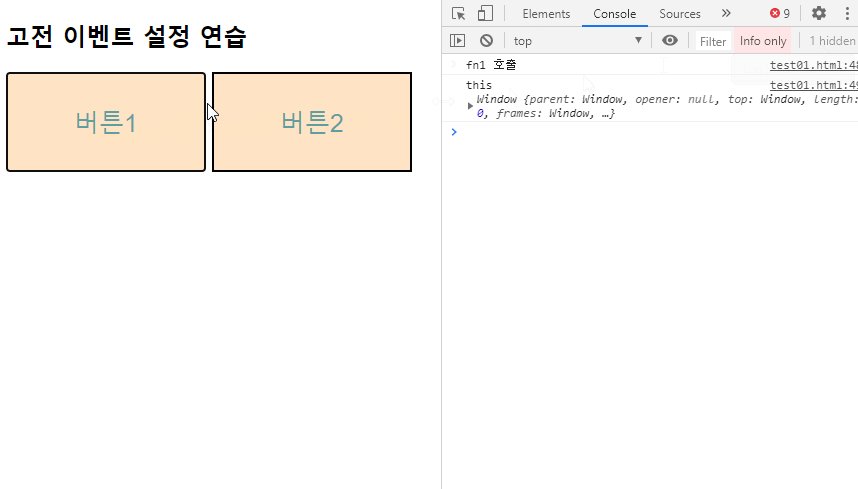
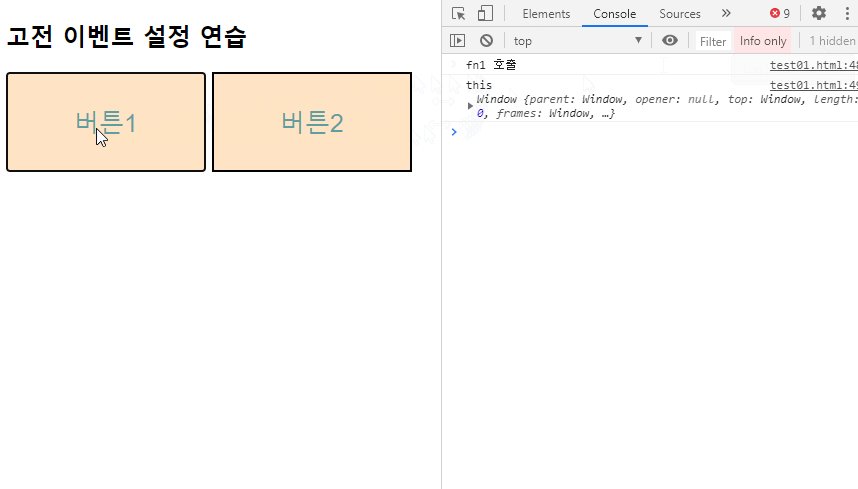
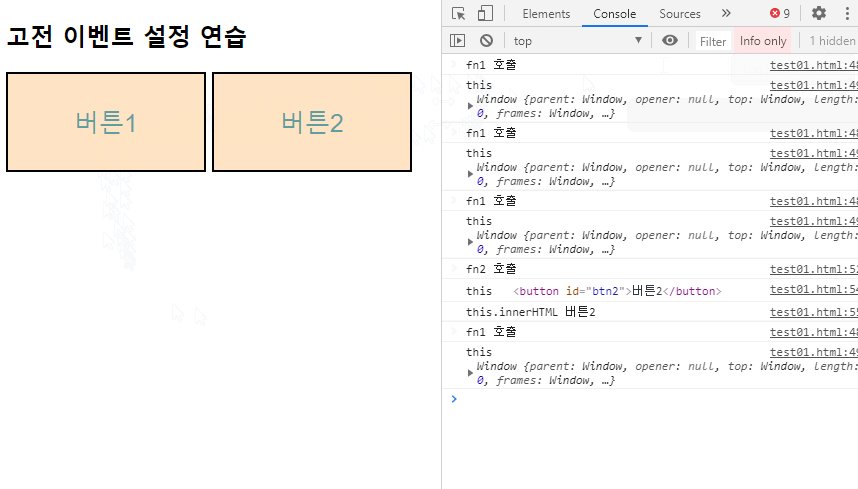
결과

고전이벤트 방식 2
HTML 소스
<h2>고전 이벤트 설정 연습2</h2>
<button id="btn1">시작</button>
<button id="btn2">중지</button>
스크립트
<script>
// fn1() : 자기자신의 onclick 이벤트를 제거 후 btn2에 onclick 설정
// fn2() : 자기자신의 onclick 이벤트를 제거 후 btn1에 onclick 설정
function fn1() {
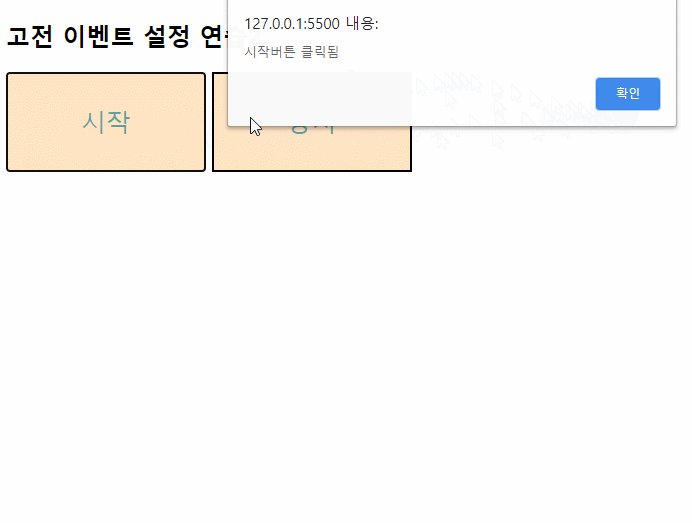
alert("시작버튼 클릭됨");
// 한번만 실행 후 이벤트 설정 제거
this.onclick = null;
var btn2 = document.querySelector("#btn2");
btn2.onclick = fn2;
}
function fn2() {
alert("중지버튼 클릭됨");
this.onclick = null;
btn1.onclick = fn1;
}
// 고유한 id로 접근시에는 id값, 동일한 이름으로 설정시에는 class값 설정
var btn1 = document.querySelector("#btn1");
btn1.onclick = fn1;
</script>
결과

'개발 > JavaScript' 카테고리의 다른 글
| JavaScript - Event 객체 (event.target) (0) | 2020.07.29 |
|---|---|
| JavaScript - Event 설정 (표준방식) (0) | 2020.07.29 |
| JavaScript - setTimeout을 이용한 슬라이드 효과 (0) | 2020.07.17 |
| JavaScript - 간단한 아코디언 효과 적용(transition) (0) | 2020.07.17 |
| JavaScript - display 속성 (0) | 2020.07.16 |
댓글 영역